这篇文章很长,因为我写的比较详细
废话比较多,把它送给和我一样,从什么也不懂到稍微懂那么一点点,但是又没有完全懂的各位。

前言
我时常在想工程师和客户之间的关系。客户一定是小白吗?并不是。工程师一定是资深专家吗?也不尽然。那么他们到底是什么关系呢?
闻道有先后,术业有专攻,如是而已。
当然,客户关系管理是一门学问,我说出区区‘如是而已’未免有些轻狂。我对客户是感激的,因为如果不是客户逼我一把,我也不会学到这么多知识。
言归正传,我会从整体上对Microsoft 365 和 webhook使用到的技术及步骤进行详细介绍,并让大家明白这个东西的流程是怎么样子的。 但我不会就细枝末节展开叙述,譬如如何注册账号、安装时如何点击下一步等。 我希望看完此篇文章后,此前对此方面知识一无所知的小菜新手,到最后也能按照流程搭建出一套属于自己的系统。(前提是认识基础的英语单词和善用搜索引擎)
已经炉火纯青的同学大可跳读或者直接关闭。
注释处多为相关补充说明,对正常流程没有影响,若没有兴趣,可以略过。
与文章相关疑问都可在本文章的 GitHub Issues 中进行评论,其他疑问请给我发邮件。
关键词
- 世纪互联运营的 Microsoft 365
- 树莓派
没错,整个系统就是搭建在树莓派上的! - webhook
- 21v 365 notification and webbhook
- 马伯恩的小站(私货)
步骤
注册Microsoft 365应用
为什么要注册365的应用 ?
为了调用Microsoft Graph,就必须要注册微软的应用。
我们首先需要在Azure AD上注册一个应用:
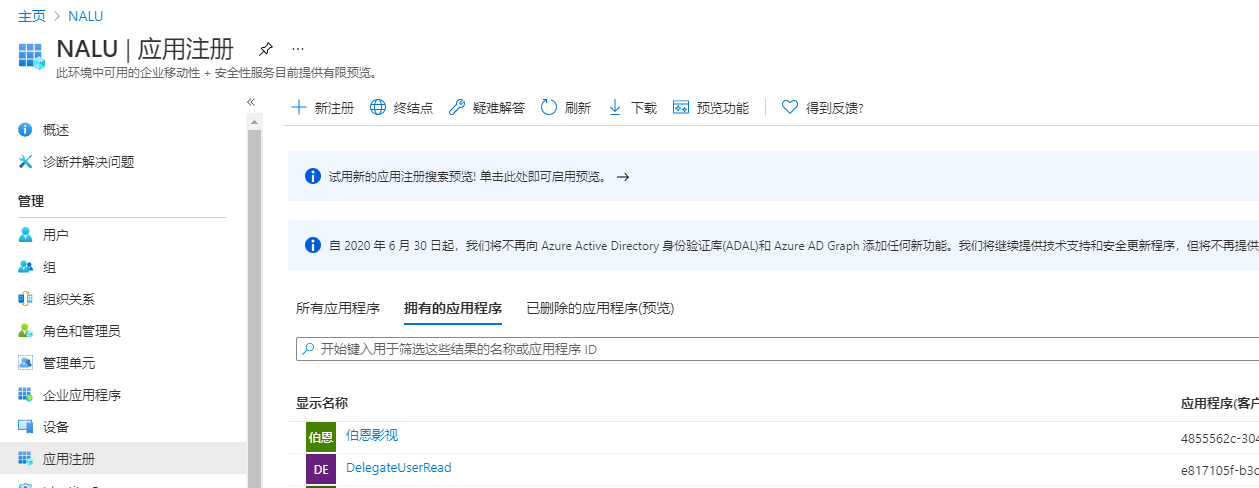
点击注册地址,管理员登录Office 365的账号,即可看到:

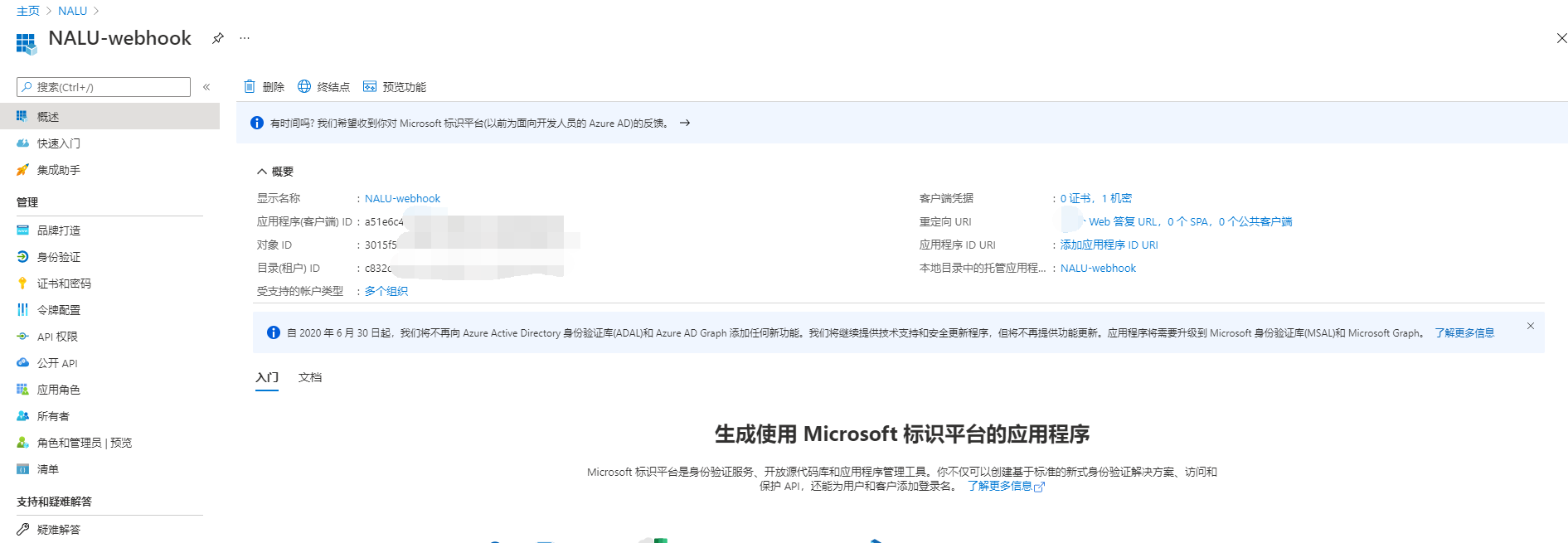
点击注册应用,完善所有的必填项,然后我们会得到一个类似于如下截图的应用:

此时我们的应用注册就算完成了。
配置注册的应用
对应用进行如下几点的设置:
- 身份验证:添加重定向的URI,也就是调用应用之后的回复地址,用户确认请求和应用的相匹配(注意区分大小写)。
- 受支持的帐户类型:选择此应用是多组织还是单组织使用。
- 证书和密码:类似于账号的密码,这里是自动为应用生成一个有时效性的密码。
- API权限:为应用授予访问365数据的权限,敏感的权限需要管理员同意。(英文叫做admin conset)
这样我们就完成了应用的配置,我们需要记住应用的几个参数:
client_id, client_secret, reply_url使用应用获取我们的第一个Access Token
POST https://login.partner.microsoftonline.cn/{tenantID}/oauth2/token HTTP/1.1
Host: https://login.partner.microsoftonline.cn
Content-Type: application/x-www-form-urlencoded
client_id=535fb089-9ff3-47b6-9bfb-4f1264799865
&scope=https://microsoftgraph.chinacloudapi.cn/.default
&client_secret=qWgdYAmab0YSkuL1qKv5bPX
&grant_type=client_credentials我们通过POST请求发出获取Access Token的请求,这样服务器会返回对应的响应:
{"token_type":
"Bearer",
"expires_in":"7199",
"ext_expires_in":"7199",
"expires_on":"1624266764",
"not_before":"1624259264",
"resource":"https://microsoftgraph.chinacloudapi.cn",
"access_token":"eyJ0eXAiOiJKV1QiLCJ......"}这样就获取到了Access Token,我们通过这个token就能拿到我们想要的数据。(前提是应用有对应的权限)
Microsoft 365的设置部分就结束了,有了这个应用,我们就可以对365的数据进行访问。
Webhook

什么是webhook? webhook的概念网上一搜一大堆,肯定比我说的详细。
但是,同学们,网上的水很深,你能把握住吗?webhook是一种新的的CS(客户端-服务器)沟通方式,我们无需频繁的去调用服务器的接口来查询更新,当客户端有更新时,服务器会自动推送更新至webhook。听起来是不是很高级?是的,它就是很高级。
在webhook服务器的部分,我们无需做太多设置,对服务器的硬件也没有太多的要求。
Ngrok是一款非常好用的内网穿透转发的工具,我们测试环境的话直接可以使用这个工具。使用方法如下:
配置Ngrok代理设置 (选配)
我们必须使用公共的HTTPS终结点才能创建订阅并接收来自Microsoft Graph的通知。我们在测试时,可以使用ngrok临时允许来自Microsoft Graph的消息通过特定的隧道传输到我们的测试程序里面。(端口映射)
Ngrok可以创建通道直接映射内网地址至公网,我们只需要下载安装即可轻松实现内网穿透:
- 下载Ngrok
- 解压并打开ngrok.exe
- cmd 进入到ngrok的安装路径
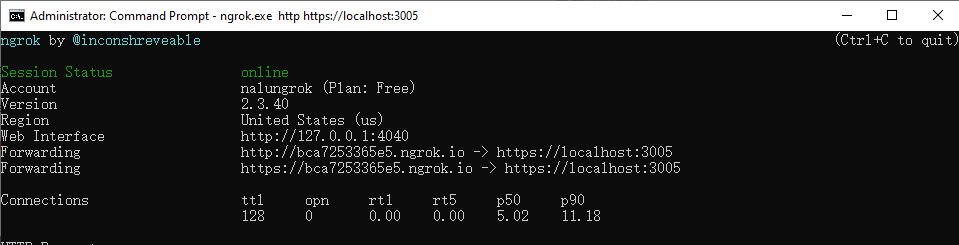
- 运行命令
ngrok http 3005 -host-header=rewrite,即可监听本地的3005端口

- 通过
https://bca7253365e5.ngrok.io即可访问本地3005的服务。真是简单到飞起
Talk is Cheap,Show me the code万事俱备,只欠一个写代码的

🎯🎯🎯经过1分钟的下载,代码就写好了。
如果你遇到如下报错,请多刷新几次,或者科学上网。

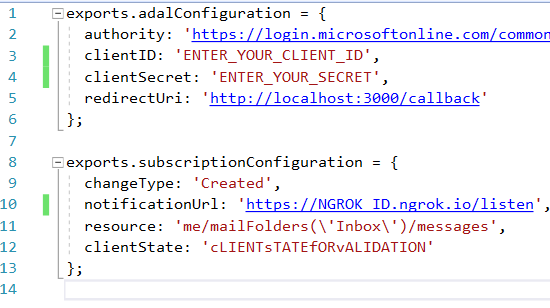
配置代码
- 使用文本编辑器打开
constants.js. - 使用我们之前在Azure AD注册的应用ID替换
ENTER_YOUR_CLIENT_ID - 使用我们的租户ID替换
ENTER_YOUR_TENANT_ID - 使用我们的应用secret替换
ENTER_YOUR_SECRET - 使用我们的webhook服务器地址替换
NGROK_ID,如果你使用的是测试环境,那么直接填写ngrok生成的地址,如果是生成环境,那么就填写https的服务器地址。

我们也可以通过更改如下参数来指定我们webhook要监听的事件类型:
- ChangeType: CSV; 包括创建,更新,删除的操作通知。
- Resource: 资源的类型,例如邮件,日历,或者文件。
- IncludeResourceData: 指定的资源是否需要包含数据,可以设置一个布尔类型,例如
true或者false。
代码部分设置完毕,安装一下模块吧:
npm install模块安装完毕,直接启动服务:
npm startNote: 我们也可以使用NPM debug来进行调试,但是我不会。
npm run debug我建议使用VS CODE来进行debug,不为别的,只是为了我的心情愉悦。VS code yyds!参考Debugging in Visual Studio Code.
最后,我们打开一个浏览器,访问 http://localhost:3005.

使用应用创建订阅通知
使用管理员登录并授权
我们可以访问刚刚我们创建的服务,但是一般来说,会有很多问题等着我们去解决。我先使用我之前已经搭建好的服务器进行测试。
21v Graph API Webhook Notification
使用管理员点击“授权地址”,进行授权

管理员点击接受:

授权完成之后,组织内的用户就可以使用这个应用了。例如监听某一个用户的邮件通知:

登录账户之后,会创建一个subscription ID,这个ID是用来监听用户的事件的:

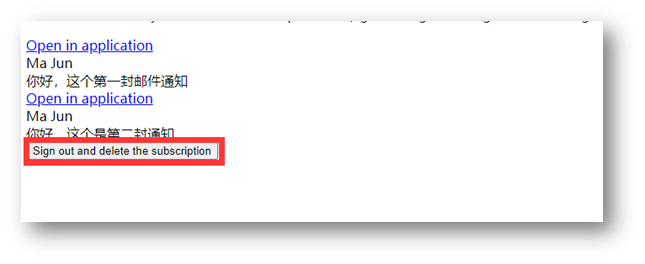
此时,我们给这个用户发送测试邮件,Microsoft 365就会自动推送通知到此服务器:

当我们不需要监听通知的时候,可以点击“退出并删除订阅通知”:

至此,我们整个流程就走完了。您学废了吗?

Q&A
小朋友,你是否还有很多问号?有问题,不要紧,访问:Github Issue反正不是我解决。如果想要我的帮助,可以email我,并描述清楚你的问题,地址:jason@majun.fun
Additional resources
- Microsoft Graph Webhooks sample for ASP.NET core
- Microsoft Graph Webhooks sample for Java Spring
- Working with Webhooks in Microsoft Graph
- Subscription resource
- Microsoft Graph documentation
后记
Markdown写东西真的太好玩了。😍😍😍写了我整整一周的时间啊啊啊啊